Table des matières
Générer des Marquees personnalisés
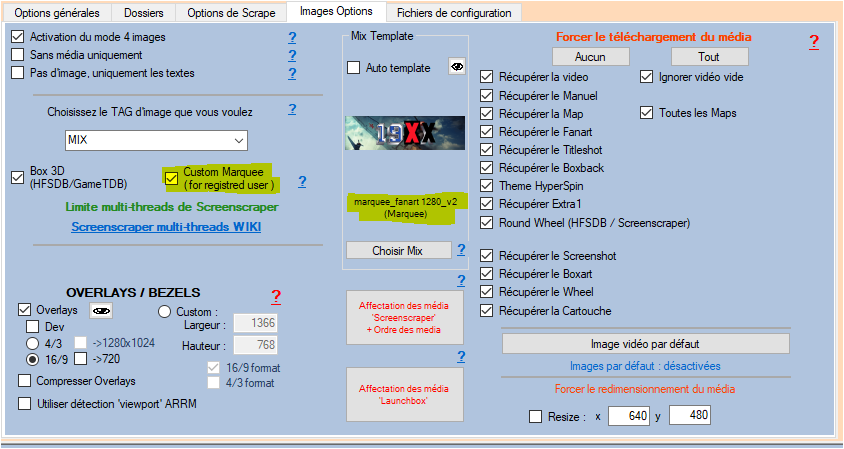
Si cette option Custom Marquee n'est pas décochée, lors d'un scrape avec template mix, le template mix ne sera pas appliqué et l'image non générée
Depuis la version 1914 Beta 10, il est désormais possible de générer des Custom Marquee. (demande de Bob Morane)
Un custom marquee se base sur un de ces deux templates spécifiques :
- le template marquee_fanart 1280_v2 (custom with Wheel tag) → utilise le tag Wheel
- le template marquee_fanart 1280_v2_marquee (custom with Marquee tag) → utilise le tag Marquee
- le template marquee fanart round (Custom with Wheel tag) → utilise le tag Wheel
- le template marquee fanart round (Custom with Marquee tag) → utilise le tag Marquee
Il est constitué de la portion haute du fanart ou screenshot du jeu sur lequel est appliqué la Wheel/logo
Voici un aperçu de quelques Custom Marquee générés par ARRM :
- avec le template marquee_fanart 1280_v2 (custom with Wheel tag)
- avec le template marquee fanart round (Custom with Marquee tag)
Exemple de Marquees personnalisés dans un thème proposé par Bob Morane :
La procédure consiste à appliquer un template spécifique qui va générer un fichier custom marquee avec le suffixe spécifié dans le template dans la balise <crop_filename_suffix> (ici : -marquee_cropped)
Exemple : aliensu2-marquee_cropped.png qui sera sauvegardé dans le répertoire dédié aux wheels.
Ce custom marquee sera sauvegardé dans le dossier Theme Builder défini dans l'onglet Paramètres Dossiers
Le template 'marquee_fanart 1280_v2 (custom with Wheel tag)'
Utilisez un de ces mots clefs pour retrouver le template plus facilement dans le module de téléchargement de templates : Special , Marquee , Custom Marquee
Ce marque produit des Custom Marquees de ce type :
Paramétrage du template 'marquee_fanart 1280_v2 (custom with Wheel tag)'
Le template utilisé est marquee_fanart 1280_v2 (custom with Wheel tag) dont le fichier se situe dans %appdata%\Nexouille Soft\ressources\templates\marquee_fanart_1280_v2\mix_marquee_fanart_1280_v2.xml
Voici ce qu'il contient :
<?xml version="1.0" encoding="utf-8" ?>
<data>
<infos>
<author>Nexusone13</author>
<description>Marquee from Fanart/Screenshot for Bob Morane
ATTENTION:
Ce template ne crée pas de Mix dans le dossier d'images
Il crée une image Marquee avec le suffixe '-marquee_cropped'
issu de fanart/screenshot + titre dans le dossier des wheels.
Utilisé pour créer des Marquees personnalisés.
Cochez la case "Custom Marquee" dans l'onglet "Images Options"
</description>
</infos>
<element>
<name>marquee_fanart 1280_v2 (custom with Wheel tag)</name>
<sample>marquee_fanart_v2.png</sample>
<box>false</box>
<marquee>true</marquee>
<marquee3_align>true</marquee3_align>
<marquee_align>true</marquee_align>
<add_black_borders>false</add_black_borders>
<!-- Ici, vous définissez la taille du custom marquee final,
avant un éventuel redimensionnement.
Toutes les coordonnées définies dans d'autres balises sont relatives à cette taille -->
<custom_background_width>1280</custom_background_width>
<custom_background_height>720</custom_background_height>
<!-- même si vous n'utilisez pas de screenshot dans votre template,
il faut laisser les coordonnées du screenshot. Mettez la même chose que le fanart.
Par contre vous pouvez supprimer la référence à la capture d'écran dans le layer2 -->
<custom_screenshot_x>0</custom_screenshot_x>
<custom_screenshot_y>0</custom_screenshot_y>
<custom_screenshot_width>1280</custom_screenshot_width>
<custom_screenshot_height>720</custom_screenshot_height>
<custom_fanart_x>0</custom_fanart_x>
<custom_fanart_y>0</custom_fanart_y>
<custom_fanart_width>1280</custom_fanart_width>
<custom_fanart_height>720</custom_fanart_height>
<custom_marquee_x>314</custom_marquee_x>
<custom_marquee_y>58</custom_marquee_y>
<custom_marquee_width>652</custom_marquee_width>
<custom_marquee_height>295</custom_marquee_height>
<!-- <layer1>background.png</layer1> -->
<!-- Le recadrage d'image ne fonctionne que pour les custom marquees.
Vous devez cocher la case 'Custom marquee'. Vous devez déjà avoir une wheel et un fanart et/ou screenshot présents
Utilisez le bouton 'Recomposer l'image' sur les Roms sélectionnées.
Cela produira une image d'un custom marquee avec le suffixe : -marquee_cropped.png stockée dans le répertoire wheels. Cela ne changera pas le mix déjà présent -->
<!-- <crop>x;y;width;height</crop> -->
<crop>0;0;1280;413</crop>
<!-- crop_filename_suffix : suffix add to the image filename -->
<crop_filename_suffix>-marquee_cropped</crop_filename_suffix>
<!-- crop_mask_image : Masque appliqué sur Mix.
indiquer le nom du fichier png du masque dans présent dans le répertoire du template
Il doit avoir la même taille que l'image de recadrage (ici 1280x368)
La zone de transparence dans le masque doit être de la couleur spécifiée dans <crop_mask_image_transparent_color>. Voir l'exemple dans le répertoire du modèle
Si vous utilisez une image de masque, vous devez ajouter <layer1>background.png</layer1> pour de meilleurs résultats visuels -->
<!-- <crop_mask_image>mask_image_ellipsis_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_arcade_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_blast_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_carbon_1280.png</crop_mask_image> -->
<!-- depuis ARRM 2.0.3.1 beta 2, crop_mask_image_transparent_color sert à définir la couleur utilisée pour la transparence : alpha,red,green,blue . Laissez alpha à 0 -->
<!-- la valeur 0;235;114;165 est une sorte de couleur rose qui sera utilisée pour faire la transparence. -->
<crop_mask_image_transparent_color>0;235;114;165</crop_mask_image_transparent_color>
<layer2>screenshot</layer2>
<item fanart="steam">
<custom_marquee_x>314</custom_marquee_x>
<custom_marquee_y>212</custom_marquee_y>
<custom_marquee_width>652</custom_marquee_width>
<custom_marquee_height>295</custom_marquee_height>
<crop>0;154;1280;413</crop>
<layer2></layer2>
</item>
<!-- Vous pouvez commencer avec une image beaucoup plus grande, puis à la fin de la
processus, vous pouvez demander de réduire l'image avec la balise <rezize> -->
<resize width = "538" height = "173" />
<layer3>fanart</layer3>
<layer4>marquee</layer4>
<category>Special,Marquee,Wheel,Custom Marquee</category>
</element>
</data>
Ce template va utiliser en premier un screenshot sur le <layer2>
Si un fanart existe il remplacera le screenshot via le <layer3>
Le Mix généré aura une taille de 1280×720 pixels (balise <custom background>)
Le screenshot / fanart occuperont toute cette surface (balise <custom_screenshot_*> et <custom_fanart_*>)
Le Marquee en <layer4> sera positionné
aux coordonnées (314,58) et aura une taille de 652×295 pixels (balise <custom_marquee_*>)
<item fanart="steam"> <custom_marquee_x>314</custom_marquee_x> <custom_marquee_y>212</custom_marquee_y> <custom_marquee_width>652</custom_marquee_width> <custom_marquee_height>295</custom_marquee_height> <crop>0;154;1280;413</crop> <layer2></layer2> </item>
On obtient alors ce Mix :
La balise <crop> permet d'indiquer les coordonnées de la zone que l'on souhaite conserver. Ici :
<crop>0;0;1280;413</crop> qui correspond à <crop>x;y;width;height</crop>
Ce qui donne : Zone de coordonnées initiales (0,0) pour une taille de 1280×413 pixels
Ce qui donne après “croppage” :
Le custom marquee sera sauvegardé dans le répertoire des Wheels avec comme suffixe celui présent dans la balise <crop_filename_suffix>-marquee_cropped</crop_filename_suffix>
Il est préférable, pour une question de qualité, de travailler sur un Mix plus grand et de le redimensionner via cette balise.
Utilisation d'un masque avec le template 'marquee_fanart 1280_v2 (custom with Wheel tag)'
Depuis la version 1914 Beta 13, il est possible d'appliquer un masque sur ce custom marquee
Ce masque est constitué d'une image au format .png avec zone de transparence. Les parties qui seront masquées doivent être de la couleur indiquée dans <crop_mask_image_transparent_color> (ici : 0;235;114;165) (depuis la version ARRM 2.0.3.1 beta 2). Comme dans l'exemple ci-dessous.
Il est localisé dans le répertoire du template.
Son nom est indiqué dans la balise <crop_mask_image> , ici mask_image_ellipsis_1280.png
Vous obtenez ceci après application du masque :
Un autre exemple avec ce masque mask_image_carbon_1280.png
Vous obtenez ceci après avoir appliqué le masque :
Un autre exemple avec ce masque où j'ai supprimé <layer4>marquee</layer4>
Vous obtenez ceci après avoir appliqué le masque :
Ici :
<resize width = "538" height = "173" />
Le template 'marquee fanart round (Custom with Wheel tag)'
Disponible et exploitable depuis la version ARRM 2.0.3.1 Beta2
Utilisez un de ces mots clefs pour retrouver le template plus facilement dans le module de téléchargement de templates : Special , Marquee , Custom Marquee
Ce template produit des Custom Marquees de ce type :
Paramétrage du template 'marquee fanart round (Custom with Wheel tag)'
Le template utilisé est marquee fanart round (Custom Marquee) dont le fichier se situe dans %appdata%\Nexouille Soft\ressources\templates\marquee_fanart_round\mix_marquee_fanart_round.xml
Voici ce qu'il contient :
<?xml version="1.0" encoding="utf-8" ?>
<data>
<infos>
<author>Nexusone13</author>
<description>Marquee Round from Fanart/Screenshot for Bob Morane
ATTENTION:
Ce template ne crée pas de Mix dans le dossier d'images
Il crée une image Marquee avec le suffixe '-marquee_cropped'
issu de fanart/screenshot + titre dans le dossier des wheels.
Utilisé pour créer des Marquees personnalisés.
Cochez la case "Custom Marquee" dans l'onglet "Images Options"
Ce template ne fonctionnera qu'à partir de la version ARRM v 2.0.3.1 beta 2
</description>
</infos>
<element>
<name>marquee fanart round (Custom with Wheel tag)</name>
<sample>mix_marquee_fanart_round.png</sample>
<box>false</box>
<marquee>true</marquee>
<marquee_align>true</marquee_align>
<marquee3_align>true</marquee3_align>
<add_black_borders>false</add_black_borders>
<!-- Ici, vous définissez la taille du custom marquee final,
avant un éventuel redimensionnement.
Toutes les coordonnées définies dans d'autres balises sont relatives à cette taille -->
<custom_background_width>1133</custom_background_width>
<custom_background_height>1133</custom_background_height>
<!-- même si vous n'utilisez pas de screenshot dans votre template,
il faut laisser les coordonnées du screenshot. Mettez la même chose que le fanart.
Par contre vous pouvez supprimer la référence au screenshotdans le layer2 -->
<custom_screenshot_x>0</custom_screenshot_x>
<custom_screenshot_y>0</custom_screenshot_y>
<custom_screenshot_width>1133</custom_screenshot_width>
<custom_screenshot_height>1133</custom_screenshot_height>
<custom_fanart_x>0</custom_fanart_x>
<custom_fanart_y>0</custom_fanart_y>
<custom_fanart_width>1133</custom_fanart_width>
<custom_fanart_height>1133</custom_fanart_height>
<custom_marquee_x>28</custom_marquee_x>
<custom_marquee_y>714</custom_marquee_y>
<custom_marquee_width>1090</custom_marquee_width>
<custom_marquee_height>402</custom_marquee_height>
<layer1>background.png</layer1>
<!-- Le recadrage d'image ne fonctionne que pour les custom marquees.
Vous devez cocher la case 'Custom marquee'. Vous devez déjà avoir une wheel et un fanart et/ou screenshot présents
Utilisez le bouton 'Recomposer l'image' sur les Roms sélectionnées.
Cela produira une image d'un custom marquee avec le suffixe : -marquee_cropped.png stockée dans le répertoire wheels. Cela ne changera pas le mix déjà présent -->
<!-- <crop>x;y;width;height</crop> -->
<crop>0;0;1133;1133</crop>
<!-- crop_filename_suffix : suffix add to the image filename -->
<crop_filename_suffix>-marquee_cropped</crop_filename_suffix>
<!-- <layer1>background.png</layer1> -->
<!-- <layer1>background.png</layer1> -->
<!-- crop_mask_image : Masque appliqué sur Mix.
indiquer le nom du fichier png du masque dans présent dans le répertoire du template
Il doit avoir la même taille que l'image de recadrage (ici 1280x368)
La zone de transparence dans le masque doit être de la couleur spécifiée dans <crop_mask_image_transparent_color>. Voir l'exemple dans le répertoire du modèle
Si vous utilisez une image de masque, vous devez ajouter <layer1>background.png</layer1> pour de meilleurs résultats visuels -->
<!-- <crop_mask_image>mask_image_ellipsis_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_arcade_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_blast_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_carbon_1280.png</crop_mask_image> -->
<!-- depuis ARRM 2.0.3.1 beta 2, crop_mask_image_transparent_color sert à définir la couleur utilisée pour la transparence : alpha,red,green,blue . Laissez alpha à 0 -->
<!-- la valeur 0;235;114;165 est une sorte de couleur rose qui sera utilisée pour faire la transparence. -->
<crop_mask_image_transparent_color>0;235;114;165</crop_mask_image_transparent_color>
<layer2>screenshot</layer2>
<item fanart="steam">
<custom_fanart_x>-1532</custom_fanart_x>
<custom_fanart_y>68</custom_fanart_y>
<custom_fanart_width>3112</custom_fanart_width>
<custom_fanart_height>1005</custom_fanart_height>
<layer2></layer2>
</item>
<!-- Vous pouvez commencer avec une image beaucoup plus grande, puis à la fin de la
processus, vous pouvez demander de réduire l'image avec la balise <rezize> -->
<!-- <resize width = "538" height = "174" /> -->
<layer4>fanart</layer4>
<!-- pour que le marquee déborde du cercle, il faut indiquer 'marquee' dans le <layer15> -->
<layer15>marquee</layer15>
<category>Special,Marquee,Wheel,Custom Marquee</category>
</element>
</data>
Ce template va utiliser en premier un screenshot sur le <layer2>
Si un fanart existe il remplacera le screenshot via le <layer3>
Le Mix généré aura une taille de 1133×1133 pixels (balise <custom background>)
Le screenshot / fanart occuperont toute cette surface (balise <custom_screenshot_*> et <custom_fanart_*>)
Le Marquee en <layer15> sera positionné
aux coordonnées (28,714) et aura une taille de 1090×402 pixels (balise <custom_marquee_*>)
<item fanart="steam"> <custom_fanart_x>-1532</custom_fanart_x> <custom_fanart_y>68</custom_fanart_y> <custom_fanart_width>3112</custom_fanart_width> <custom_fanart_height>1005</custom_fanart_height> <layer2></layer2> </item>
On obtient alors ce Mix :
La balise <crop> permet d'indiquer les coordonnées de la zone que l'on souhaite conserver. Ici :
<crop>0;0;1133;1133</crop> qui correspond à <crop>x;y;width;height</crop>
Ce qui donne : Zone de coordonnées initiales (0,0) pour une taille de 1133×1133 pixels
Le custom marquee sera sauvegardé dans le répertoire des Wheels avec comme suffixe celui présent dans la balise <crop_filename_suffix>-marquee_cropped</crop_filename_suffix>
Il est préférable, pour une question de qualité, de travailler sur un Mix plus grand et de le redimensionner via cette balise.
Utilisation d'un masque avec le template 'marquee fanart round (Custom with Wheel tag)'
Depuis la version 1914 Beta 13, il est possible d'appliquer un masque sur ce custom marquee
Ce masque est constitué d'une image au format .png avec zone de transparence. Les parties qui seront masquées doivent être de la couleur indiquée dans <crop_mask_image_transparent_color> (ici : 0;235;114;165). Comme dans l'exemple ci-dessous.
Il est localisé dans le répertoire du template.
Son nom est indiqué dans la balise <crop_mask_image> , ici mask_wheel_vince_round.png
Vous obtenez ceci après application du masque :
Ici :
<resize width = "538" height = "173" />
Marche à suivre
- Décocher Auto Template (Très important)
- Sélectionner l'un des templates suivants via le bouton Choisir Mix :
- marquee_fanart 1280_v2 (custom with Wheel tag) (fichier dans %appdata%\Nexouille Soft\ressources\templates\marquee_fanart_1280_v2\mix_marquee_fanart_1280_v2.xml)
- marquee_fanart 1280_v2 (custom with Marquee tag) (fichier dans %appdata%\Nexouille Soft\ressources\templates\marquee_fanart_1280_v2\mix_marquee_fanart_1280_v2_marquee.xml)
- marquee fanart round (Custom with Wheel tag) (fichier %appdata%\Nexouilles Soft\ressources\templates\marquee_fanart_round\mix_marquee_fanart_round.xml)
- marquee fanart round (Custom with Marquee tag) (fichier %appdata%\Nexouilles Soft\ressources\templates\marquee_fanart_round\mix_marquee_fanart_round_marquee.xml)
- Cliquer sur le bouton Définir comme template par défaut (non auto template)
- Sélectionner Mix dans la boite de sélection Choisisser le TAG d'image que vous voulez et cocher Custom Marquee dans l'onglet Images Options (Custom Marquee n'est pas mémorisée dans les paramètres)
- Sélectionner les Roms pour lesquelles on souhaite générer le Custom Marquee
- Vérifier que vous avez bien coché ou que vous possédez les media présents dans le template (fanart et wheel)
- Cliquer sur le bouton Compose Image si vous possédez déjà les media sinon lancez un scrape
- Le résultat sera un fichier avec le suffixe choisi (ici : -marquee_cropped) (ex : aliensu2-marquee_cropped.png) qui sera stocké dans le répertoire Theme-Builder, défini dans l'onglet Dossiers, et n'est affecté à aucun TAG.
- Charge à vous d'en faire ce que vous voulez :)
Si cette option Custom Marquee n'est pas décochée, lors d'un scrape avec template mix, le template mix ne sera pas appliqué et l'image non générée