Table des matières
Générer des Marquees personnalisés
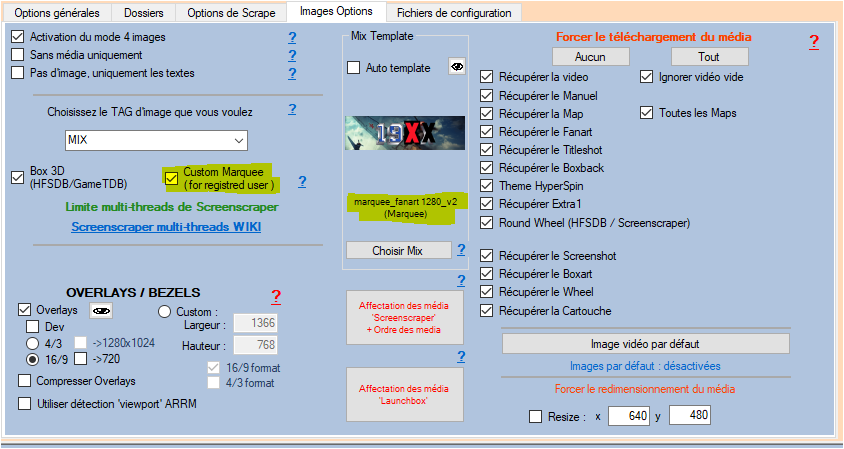
Si cette option Custom Marquee n'est pas décochée, lors d'un scrape avec template mix, le template mix ne sera pas appliqué et l'image non générée
Depuis la version 1914 Beta 10, il est désormais possible de générer des Custom Marquee. (demande de Bob Morane)
Un custom marquee se base sur le template marquee_fanart (Marquee). Il est constitué de la portion haute du fanart du jeu sur lequel est appliqué la Wheel/logo
Voici un aperçu de quelques Custom Marquee générés par ARRM :
Exemple de Marquees personnalisés dans un thème proposé par Bob Morane :
La procédure consiste à appliquer un template spécifique qui va générer un fichier custom marquee avec le suffixe spécifié dans le template dans la balise <crop_filename_suffix> (ici : -marquee_cropped)
Exemple : aliensu2-marquee_cropped.png qui sera sauvegardé dans le répertoire dédié aux wheels.
Ce custom marquee sera sauvegardé dans le dossier Theme Builder défini dans l'onglet Paramètres Dossiers
Paramétrage du template
Le template utilisé est marquee_fanart (Marquee) dont le fichier se situe dans %appdata%\Nexouille Soft\ressources\templates\marquee_fanart _1280_v2\mix_marquee_fanart_1280_v2.xml
Voici ce qu'il contient :
<?xml version="1.0" encoding="utf-8" ?>
<data>
<infos>
<author>Nexusone13</author>
<description>Marquee from Fanart/Screenshot for Bob Morane
ATTENTION:
Ce template ne crée pas de Mix dans le dossier d'images
Il crée une image Marquee avec le suffixe '-marquee_cropped'
issu de fanart/screenshot + titre dans le dossier des wheels.
Utilisé pour créer des Marquees personnalisés.
Cochez la case "Custom Marquee" dans l'onglet "Images Options"
</description>
</infos>
<element>
<name>marquee_fanart 1280_v2 (Marquee)</name>
<sample>marquee_fanart_v2.png</sample>
<box>false</box>
<marquee>true</marquee>
<add_black_borders>false</add_black_borders>
<!-- Ici, vous définissez la taille du custom marquee final,
avant un éventuel redimensionnement.
Toutes les coordonnées définies dans d'autres balises sont relatives à cette taille -->
<custom_background_width>1280</custom_background_width>
<custom_background_height>720</custom_background_height>
<!-- même si vous n'utilisez pas de screenshot dans votre template,
il faut laisser les coordonnées du screenshot. Mettez la même chose que le fanart.
Par contre vous pouvez supprimer la référence à la capture d'écran dans le layer2 -->
<custom_screenshot_x>0</custom_screenshot_x>
<custom_screenshot_y>0</custom_screenshot_y>
<custom_screenshot_width>1280</custom_screenshot_width>
<custom_screenshot_height>720</custom_screenshot_height>
<custom_fanart_x>0</custom_fanart_x>
<custom_fanart_y>0</custom_fanart_y>
<custom_fanart_width>1280</custom_fanart_width>
<custom_fanart_height>720</custom_fanart_height>
<custom_marquee_x>314</custom_marquee_x>
<custom_marquee_y>58</custom_marquee_y>
<custom_marquee_width>652</custom_marquee_width>
<custom_marquee_height>295</custom_marquee_height>
<!-- <layer1>background.png</layer1> -->
<!-- Image cropping works only for custom marquee.
You have to check the 'Cutom Marquee' checkbox
You must have a wheel and a fanart already present
Use 'Recompose image' button on selected Roms.
It will produce a custom marquee image with the suffix : -marquee_cropped.png
stored in the wheels directory.
It will not change the mix already present -->
<!-- <crop>x;y;width;height</crop> -->
<crop>0;0;1280;413</crop>
<!-- crop_filename_suffix : suffix add to the image filename -->
<crop_filename_suffix>-marquee_cropped</crop_filename_suffix>
<!-- crop_mask_image : Masque appliqué sur le custom marquee.
Nom du fichier png du masque dans le répertoire du template
Il doit avoir la même taille que l'image croppée (ici 1280x368)
La zone de transparence doit être de couleur blanche dans le masque.
Voir exemple dans le répertoire des templates
Si vous utilisez une image de masque, vous devez ajouter <layer1>background.png</layer1> pour de meilleurs résultats visuels
-->
<!-- <crop_mask_image>mask_image_ellipsis_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_arcade_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_blast_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_carbon_1280.png</crop_mask_image> -->
<layer2>screenshot</layer2>
<item fanart="steam">
<custom_marquee_x>314</custom_marquee_x>
<custom_marquee_y>212</custom_marquee_y>
<custom_marquee_width>652</custom_marquee_width>
<custom_marquee_height>295</custom_marquee_height>
<crop>0;154;1280;413</crop>
<layer2></layer2>
</item>
<!-- Vous pouvez commencer avec une image beaucoup plus grande, puis à la fin de la
processus, vous pouvez demander de réduire l'image avec la balise <rezize> -->
<resize width = "538" height = "173" />
<layer3>fanart</layer3>
<layer4>marquee</layer4>
<category>Special,Marquee</category>
</element>
</data>
Ce template va utiliser en premier un screenshot sur le <layer2>
Si un fanart existe il remplacera le screenshot via le <layer3>
Le Mix généré aura une taille de 1280×720 pixels (balise <custom background>)
Le screenshot / fanart occuperont toute cette surface (balise <custom_screenshot_*> et <custom_fanart_*>)
Le Marquee en <layer4> sera positionné
aux coordonnées (314,58) et aura une taille de 652×295 pixels (balise <custom_marquee_*>)
<item fanart="steam"> <custom_marquee_x>314</custom_marquee_x> <custom_marquee_y>212</custom_marquee_y> <custom_marquee_width>652</custom_marquee_width> <custom_marquee_height>295</custom_marquee_height> <crop>0;154;1280;413</crop> <layer2></layer2> </item>
On obtient alors ce Mix :
La balise <crop> permet d'indiquer les coordonnées de la zone que l'on souhaite conserver. Ici :
<crop>0;154;1280;413</crop> qui correspond à <crop>x;y;width;height</crop>
Ce qui donne : Zone de coordonnées initiales (0,0) pour une taille de 1280×413 pixels
Ce qui donne après “croppage” :
Le custom marquee sera sauvegardé dans le répertoire des Wheels avec comme suffixe celui présent dans la balise <crop_filename_suffix>-marquee_cropped</crop_filename_suffix>
Il est préférable, pour une question de qualité, de travailler sur un Mix plus grand et de le redimensionner via cette balise.
Utilisation d'un masque
Depuis la version 1914 Beta 13, il est possible d'appliquer un masque sur ce custom marquee
Ce masque est constitué d'une image au format .png avec zone de transparence. Les parties qui seront masquées doivent être de couleur blanche. Comme dans l'exemple ci-dessous.
Il est localisé dans le répertoire du template.
Son nom est indiqué dans la balise <crop_mask_image> , ici mask_image_ellipsis_1280.png
Vous obtenez ceci après application du masque :
Un autre exemple avec ce masque mask_image_carbon_1280.png
Vous obtenez ceci après avoir appliqué le masque :
Un autre exemple avec ce masque où j'ai supprimé <layer4>marquee</layer4>
Vous obtenez ceci après avoir appliqué le masque :
Ici :
<resize width = "538" height = "173" />
Marche à suivre :
- Sélectionner le template marquee_fanart (Marquee) (fichier dans %appdata%\Nexouille Soft\ressources\templates\marquee_fanart _1280_v2\mix_marquee_fanart_1280_v2.xml)
- Cocher Mix et Custom Marquee dans l'onglet Images Options (Custom Marquee n'est pas mémorisée dans les paramètres)
- Sélectionner les Roms pour lesquelles on souhaite générer le Custom Marquee
- Vérifier que vous avez bien coché ou que vous possédez les media présents dans le template (fanart et wheel)
- Cliquer sur le bouton Recompose Image si vous possédez déjà les media sinon lancez un scrape
- Le résultat sera un fichier avec le suffixe choisi (ici : -marquee_cropped) (ex : aliensu2-marquee_cropped.png) qui sera stocké dans le répertoire Theme-Builder, défini dans l'onglet Dossiers, et n'est affecté à aucun TAG.
- Charge à vous d'en faire ce que vous voulez :)
Si cette option Custom Marquee n'est pas décochée, lors d'un scrape avec template mix, le template mix ne sera pas appliqué et l'image non générée