Table des matières
Generate Custom Marquees
Since version 1914 Beta 10, it is now possible to generate Custom Marquee. (request from Bob Morane)
A custom marquee is based on the template marquee_fanart (Marquee). It consists of the upper portion of the fanart of the game on which is applied the Wheel/logo
Here is an overview of some Custom Marquee generated by ARRM:
Example of Custom Marquees in a theme proposed by Bob Morane:
The procedure consists in applying a specific template which will generate a custom marquee file with the suffix specified in the template in the tag <crop_filename_suffix> (here: -marquee_cropped)
Example: aliensu2-marquee_cropped.png which will be saved in the directory dedicated to wheels.
Template settings
The template used is marquee_fanart (Marquee) whose file is located in %appdata%\Nexouille Soft\ressources\templates\marquee_fanart\mix_marquee_fanart.xml
Here is what it contains:
<?xml version="1.0" encoding="utf-8" ?>
<data>
<info>
<author>Nexusone13</author>
<description>Marquee from Fanart/Screenshot for Bob Morane
WARNING:
This template doesn't create Mix in image folder
It creates marquee image with suffix '-marquee_cropped'
from fanart/screenshot + title in wheels folder.
Used for creating customized brands.
Tick the 'Custom Marquee' checkbox in 'Images Options' Tab.
V2 better handles the cropping of steam fanarts
</description>
</info>
<item>
<name>marquee_fanart 1280_v2 (Marquee)</name>
<sample>marquee_fanart_v2.png</sample>
<box>false</box>
<marquee>true</marquee>
<add_black_borders>false</add_black_borders>
<!-- Here you define the size of the final custom marquee image,
before a possible resize.
All coordinates defined in other tags are relative to this size -->
<custom_background_width>1280</custom_background_width>
<custom_background_height>720</custom_background_height>
<!-- even if you don't use a screenshot in your template,
it is necessary to leave the coordinates. Put the same as the fanart.
On the other hand you can remove the reference to the screenshot in the layer2 -->
<custom_screenshot_x>0</custom_screenshot_x>
<custom_screenshot_y>0</custom_screenshot_y>
<custom_screenshot_width>1280</custom_screenshot_width>
<custom_screenshot_height>720</custom_screenshot_height>
<custom_fanart_x>0</custom_fanart_x>
<custom_fanart_y>0</custom_fanart_y>
<custom_fanart_width>1280</custom_fanart_width>
<custom_fanart_height>720</custom_fanart_height>
<custom_marquee_x>314</custom_marquee_x>
<custom_marquee_y>58</custom_marquee_y>
<custom_marquee_width>652</custom_marquee_width>
<custom_marquee_height>295</custom_marquee_height>
<!-- <layer1>background.png</layer1> -->
<!-- Image cropping works only for custom marquee.
You have to check the 'Cutom Marquee' checkbox
You must have a wheel and a fanart already present
Use 'Recompose image' button on selected Roms.
It will produce a custom marquee image with the suffix: -marquee_cropped.png
stored in the wheels directory.
It will not change the mix already present -->
<!-- <crop>x;y;width;height</crop> -->
<crop>0;0;1280;413</crop>
<!-- crop_filename_suffix: suffix add to the image filename -->
<crop_filename_suffix>-marquee_cropped</crop_filename_suffix>
<!-- crop_mask_image : Mask applied on Mix.
name of the Mask png file in the template directory
It must have the same size of the crop image (here 1280x368)
Transparency zone should be in white color in the mask.
See example in the template directoy
If you are using a mask image, you should add <layer1>background.png</layer1> for better visual results -->
<!-- <crop_mask_image>mask_image_ellipsis_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_arcade_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_blast_1280.png</crop_mask_image> -->
<!-- <crop_mask_image>mask_image_carbon_1280.png</crop_mask_image> -->
<layer2>screenshot</layer2>
<item fanart="steam">
<custom_marquee_x>314</custom_marquee_x>
<custom_marquee_y>212</custom_marquee_y>
<custom_marquee_width>652</custom_marquee_width>
<custom_marquee_height>295</custom_marquee_height>
<crop>0;154;1280;413</crop>
<layer2></layer2>
</item>
<!-- You can start with a much bigger image, then at the end of the
process you can ask to reduce image with the <rezize> tag -->
<resize width = "538" height = "173" />
<layer3>fanart</layer3>
<layer4>marquee</layer4>
<category>Special,Marquee</category>
</element>
</data>
This template will first use a screenshot on the <layer2>
If a fanart exists it will replace the screenshot via the <layer3>
The generated Mix will have a size of 1280×720 pixels (<custom background> tag)
The screenshot / fanart will occupy this entire surface (tag <custom_screenshot_*> and <custom_fanart_*>)
The Marquee in <layer4> will be positioned
at coordinates (314,58 and will have a size of 652×295 pixels (tag <custom_marquee_*>)
<item fanart="steam"> <custom_marquee_x>314</custom_marquee_x> <custom_marquee_y>212</custom_marquee_y> <custom_marquee_width>652</custom_marquee_width> <custom_marquee_height>295</custom_marquee_height> <crop>0;154;1280;413</crop> <layer2></layer2> </item>
We then obtain this Mix:
The <crop> tag is used to indicate the coordinates of the area that you want to keep. Here :
<crop>0;154;1280;413</crop> qui correspond à <crop>x;y;width;height</crop>
Which give : Initial coordinate zone (0,0) for a size of 1280×368 pixels
Which gives after “cropping”:
The custom marquee will be saved in the Wheels directory with the suffix present in the tag <crop_filename_suffix>-marquee_cropped</crop_filename_suffix>
It is better, for a question of quality, to work on a larger Mix and to resize it via this tag.
Using a mask
Since version 1914 Beta 13, it is possible to apply a mask on this custom marquee
This mask consists of an image in .png format with a transparency zone. The parts that will be masked must be white in colour. As in the example below
It is located in the template directory.
Its name is indicated in the tag <crop_mask_image> , here mask_image_ellipsis_1280.png
You get this after applying the mask:
Another example with this mask mask_image_carbon_1280.png
You get this after applying the mask:
Another example with this mask where I removed <layer4>marquee</layer4>
You get this after applying the mask:
Here :
<resize width = "538" height = "173" />
Procedure:
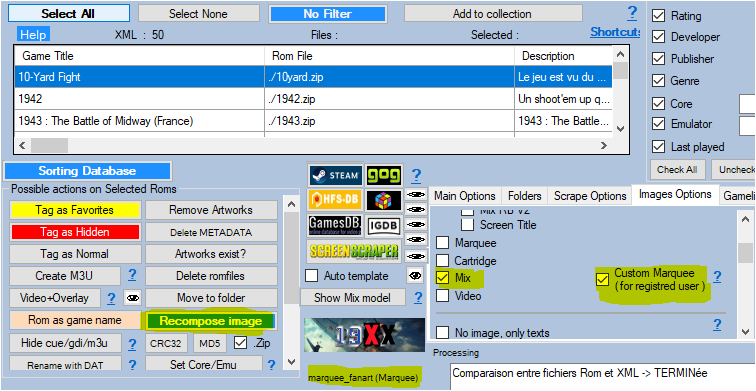
- Select the template marquee_fanart (Marquee) (file in %appdata%\Nexouille Soft\ressources\templates\marquee_fanart\mix_marquee_fanart.xml)
- Check Mix and Custom Marquee in the Images Options tab (Custom Marquee is not remembered in the settings)
- Select the Roms for which you want to generate the Custom Marquee
- Click on the button Recompose Image if you already have the media sion launch a scrape
- The result will be a file with the chosen suffix (here : -marquee_cropped) (ex: aliensu2-marquee_cropped.png) which will be stored in the directory dedicated to wheels and is not assigned to any TAG.
- It's up to you to do what you want with it :)